Content management systems (CMSs) have been in use for 20+ years, but only in the past 2-3 years has the term “headless CMS” become popular; and it will revolutionize the experience across current and future digital channels and devices. The following blog post has been prepared for technical and non-technical audiences to answer the most common questions that arise when we hear the term “headless CMS”, including why it will enable marketers, developers and e-commerce professionals to be more innovative:
-
What is a headless CMS and Content-as-a-Service?
-
Why do I need a headless CMS?
-
How is it different than a traditional CMS?
-
What is the difference between headless CMS and decoupled CMS?
-
What role does Content-as-a-Service play?
-
What are the business and technical benefits of headless CMS?
-
How to select a headless CMS vendor?
Types of Content Management Systems: Traditional CMS, Next Generation CMS and Headless CMS
With almost 2 billion websites in existence and 100+ CMS vendors enabling these websites, it’s important to clarify that the intent of this post is to focus on enterprise-class CMS needs. That is, mid-to-large companies that meet one or more of the following criteria either today or in the near future that require:
-
Addressing of complex technology and organizational needs (e.g., digital ecosystems requiring integration across many systems).
-
A highly unique digital presence from a design, experience and/or operational perspective.
-
Support for multiple channels beyond traditional websites. (e.g., mobile, mobile applications, tablets, digital signs, kiosks, social media, marketing automation systems, voice activated systems, smart watches, virtual reality devices)
-
A presence in different countries and/or require support of multiple languages.
-
Updating of their website(s) and other digital channels on a regular basis.
-
Collaboration across functions, countries and/or business units for creation and delivery of content.
-
Scale.
Examples of enterprise-class CMSs include: e-Spirit, Sitecore, Adobe, and Acquia. [see “2018 Gartner WCM Magic Quadrant: e-Spirit Named a Visionary”]
What is the difference between backend versus frontend for a CMS?
Common representation of an enterprise-class CMS typically includes reference to a backend and a frontend. In a traditional, or “coupled” CMS, these two functions are part of the same vendor platform, intrinsically linked through custom code.
Backend Functionality:
-
Storage: A database is used to store content and digital assets. A digital asset management (DAM) system may be integrated with the CMS, and/or this may be part of the CMS.
-
Content creation: An editor interface enables non-technical staff to create and edit content.
-
Workflow and collaboration: Enterprise class CMSs enable large, multinational organizations to collaborate across business units, regions and functions for content creation, reviews, approvals and translations as needed.
-
Developer and designer interface: Developers and designers have the capability to create and edit templates and modify digital experience designs.
-
Backend code: Developers create code and/or utilize vendor-provided templates that serve as the foundation of the backend applications functionality. For example, code that enable form submissions and interaction with databases and other applications.
-
Administration: Technical and non-technical staff use this area to manage the CMS application.
Frontend Functionality:
-
Content delivery and presentation: This is where the entire experience created in the backend is delivered to the end user. Some parts of the site structure and style may also be created in the frontend either with or without backend interaction. (e.g., HTML, CSS)
-
Input collection: The frontend is responsible for collecting input from the end user, which dictate the user experience that is realized, either with or without communication with the backend.
-
Frontend code: Developers create code which sits in the front end to manage communication with backend systems, control the user interface for the end-customer, and enable execution of applications that do not require a direct interface with backend systems. For example, in the frontend HTML controls layout on a website, the design is controlled by CSS, and basic interaction would be enabled through JavaScript. Single page applications (SPA) and progressive web applications (PWA) are increasing the level of innovation available to developers in the frontend, as well as the richness of end users’ experiences.
The Traditional CMS
As previously described, the first CMSs were developed to support one type of channel: websites. As a result, many of the industry’s first vendor-driven CMSs were designed as monolithic applications in which the user interface and data access code are combined into a single program to form a single platform. More specifically, monolithic CMSs have been developed with the frontend and backend being designed into a single platform. At the simplest level, the front-end of the CMS accesses content from a database in the back-end, to be used within the layout (e.g., HTML and CSS) of one channel - the website. All content is pushed to the website in a predefined manner from a layout and presentation perspective.
The greatest disadvantage of a monolithic CMS is its lack of modularity, resulting in difficulty for reuse of application code and regular maintenance without disrupting application usage, and most importantly, significant challenges in supporting new business opportunities such as new channels and front-end applications (e.g., single page applications or progressive web applications).
For example, as the number of web interfaces expanded beyond the personal computer (e.g., mobile applications, web-based applications), in addition to other types of channels, the monolithic CMS rapidly became cumbersome and detrimental to business growth. Owners of monolithic CMSs were forced to spend significant resources and valuable time to support these new channels demanded by their customers. Each new channel required new content delivery and presentation templates to be created by developers and designers as well as other related front end coding work. (refer to the below figure)
Two other disadvantages of traditional, monolithic CMSs, in addition to their inability to accommodate new channels and business models, included:
-
On-premises was the predominant model: Inability to support go to market in a cloud or SaaS environment. (more below regarding this)
-
Designed mainly for developers thereby reducing the leverage of these systems by non-technical users. This also hindered companies’ agility to respond to market demands.
To overcome these challenges and enable companies to be more responsive to market demands, the current, the next generation CMS has evolved.
What is Important for a Next Generation CMS?
The evolution of the “old-school” CMS has been driven by continuous innovation in the software industry, a hypercompetitive market of CMS vendors and the markets’ need for competitive differentiation from a digital experience perspective. (e.g., the need to support more channels and simplify digital ecosystem complexity)
The most innovative CMS vendors today either have or are working on development of next generation CMS capabilities to help their customers: optimize content for growth and revenue, go to market in a more rapid and efficient manner, and understand the “why” of what they’re doing (i.e., practitioner insights). The following are just of few of these capabilities that serve as differentiating points as you select your next CMS vendor:
-
AI-Driven Personalization (artificial intelligence): End users and buyers are overwhelmed with digital content and on-line choices to get their information and to make transactions. One of the greatest opportunities for companies to engage their audience and differentiate their products or services is to customize the digital experience. The best CMS vendors have included the ability to personalize content and related digital experiences into their solution, using machine learning and AI, including tapping into internal, external and behavioral data to create personalized experiences on the web, mobile devices or any channel at the micro-segment or even individual level.
-
Back-end extensibility for ease of integration: Extensive, stable and comprehensive APIs which provide the foundation to "play nice with others", be it the latest and greatest marketing software applications or legacy IT solutions.
-
Business level enablement: API level interoperability alone is not enough: A CMS needs to enable business users to interact with and benefit from third-party tools through seamless integration. That is, interoperability from a business user perspective with minimal to no IT involvement for example.
-
Microservices-based architecture: This architecture must support scaling and extension when needed, forming the building blocks of an agile digital marketing technology ecosystem. (read more)
-
Cloud and SaaS Scalability: The advent of cloud and SaaS models have enabled lower cost models through subscription fees and less capital costs, more rapid set-up and deployment, greater accessibility by developers and applications users, easier application of software upgrades, greater software ecosystem integrations and increased scalability. (see “CMS in the Cloud: Advantages and Starting Tips”)
-
Ease of Use: There are many potential users of a CMS, such as developers, administrators, marketers and/or e-commerce managers. A next generation CMS will enable these users with rapid and easy installation; start-up and adoption of its capabilities, such as through an intuitive user interface and ease of accessibility from multiple devices; as well as easy maintenance. Ease-of-use features are also included in other areas already covered in this list.
-
Automated content creation: Tapping into the power of artificial intelligence and machine learning to ease the process and increase scalability for creating and delivering content across multiple business, channels and countries. (e.g., Natural Language Generation)
-
Offer the option of a Digital Experience Platform (DXP): A DXP is a core set of software technologies that orchestrates the creation, delivery and optimization of personalized, content-rich digital experiences anytime, anywhere to delight customers, compel them to action, and enable a company to outperform its competition.
-
Decoupled CMS and Headless CMS optional: Only the most innovative CMS vendors are offering their enterprise-class customers deployment options, with the ability to deploy the CMS as: a combined front-end and back-end platform; a stand-alone back-end solution to enable breakthrough, content-driven experiences on any channel (headless CMS); or a hybrid of these two where some channels or devices are deeply integrated with the CMS while others can pull content from the headless CMS as needed.
Headless CMS
What is a Headless CMS?
A headless CMS provides all of the capabilities of the backend of a traditional CMS (i.e., the “body”), while giving responsibility of content presentation/layout to the delivery channels (i.e., the head). [For clarification purposes, “traditional CMS” from this point forward will refer to the next generation CMS described in the prior section, with back-end and front-end as part of the same platform and vendor.] Content is no longer pushed out to a channel in a predefined manner. Content is pulled or requested from the CMS by any channel, by way of a RESTful API, enabling each individual channel to take advantage of their own unique presentation capabilities. A RESTful API is an application programming interface (API) that uses the internet protocol HTTP to request data for a data source - the CMS in this situation.
In a pure-play headless situation, the headless CMS doesn’t generate any front-end code, and provides content as a service, which is why headless CMS is sometimes referred to as “Content-as-a-Service” (CaaS). This process results in the best available digital experience for the end users of a particular device since front-end developers are able to continue developing new functionality for any channel independent of the core/backend CMS.
As Wikipedia indicates, “a headless content management system, or headless CMS, is a backend only content management system (CMS) built from the ground up as a content repository that makes content accessible via a RESTful API for display on any device.” Headless CMS can also be defined as only having the ability for creation, reading, updating and deleting (CRUD) of content, while downstream channels that pull content from the headless CMS are responsible for its presentation to end users.
As evident in the below Google Trends chart, the term “headless CMS” began its rise to popularity in 2015 to 2016.
Why is a headless CMS needed and how is it different versus a traditional CMS?
Why is headless CMS of such high interest to so many people in today’s market? At a high level, a headless CMS is the best way to future-proof your digital experience architecture, enabling support of any channels available today or in the future. (i.e., omnichannel content management) Just as important, developers, experience managers and e-commerce managers will be able to create more interactive experiences for customers in shorter time and with less investment, reducing time to market and giving you a competitive edge. More in-depth reasons why a headless CMS is of such significant value include:
-
Enabling content-driven digital experiences on any channel, today or in the future -> Content-as-a-Service: Most enterprise organizations are burdened with the traditional, monolithic CMSs that cannot support new channels. (e.g., mobile, mobile applications, tablets, digital signs, social channels, wearable devices, voice activated devices, Internet of Things (IoT) devices) A headless CMS, by nature of its backend design, is capable through APIs of providing access to content for any frontend/channel. And the same content can then be used across any and all channels.
-
Faster updating of the user experience (UX): Changing the user interface (UI) of a channel that is part of the frontend of a traditional, monolithic CMS is time consuming and costly; and even if possible, optimal use of a new channel in this traditional scenario is unlikely. With headless CMS, the UI can be changed without changing the underlying (headless) CMS implementation, thereby increasing digital experience agility.
-
Leveraging the most innovative UI frameworks: Online Experience offers businesses the potential for competitive differentiation across digital channels. And the best way to enable optimization of this experience is to give front-end developers the opportunity to use the most advanced front-end tools. In a headless CMS architecture, these advanced tools can be easily leveraged in channel or device (frontend) with little to no impact on backend functionality. Two examples of this are the use of single page applications (SPA) or progressive web applications (PWA).
-
In an SPA, a website or web application located on a single page is dynamically updated - i.e., regular full page loads from a server are no longer necessary, and only part of the site is dynamically updated to create more consistent and more engaging user experiences.
-
PWAs are “web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native applications. PWAs combine the flexibility of the web with the experience of a native application.”
-
Overcoming technical or scale limitations at the front-end: Front-end applications may have UX or technical limits. Headless CMS offers the opportunity to bypass these limits. These limits may be imposed by e-commerce applications or portals, and result in negative business consequences or higher costs.
Headless CMS solutions can be used to enable a content hub that can inject content into an existing CMS as well as other channels. Companies can also use a headless CMS in parallel with their existing CMS to trial and/or replace traditional CMS systems.
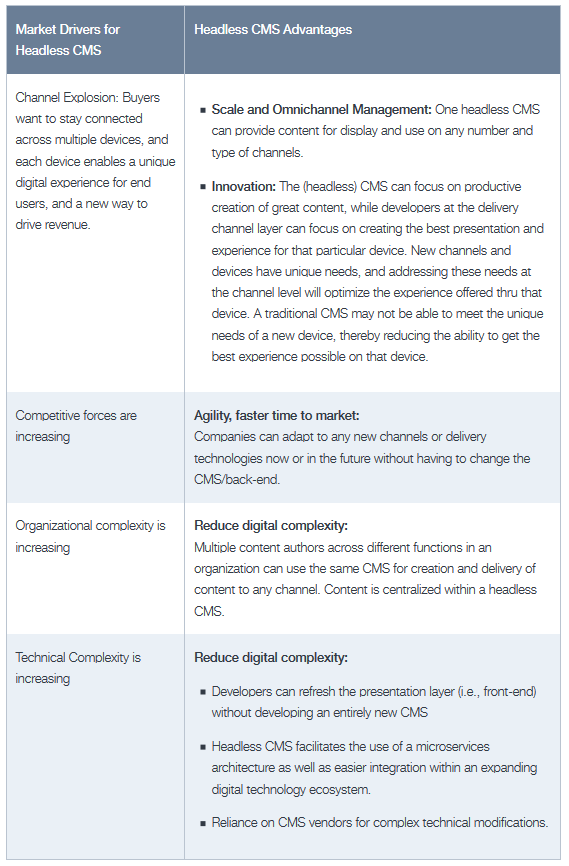
The following table summarizes the key market drivers for headless CMS, as well as related advantages of its deployment versus a traditional CMS:

Since the CMS is no longer responsible for the frontend, the channel which ultimately uses content from the CMS must create the layout and presentations layers. This may be accomplished by interactive Javascript frameworks (e.g., Vue, React), static site generators (e.g., Jekyll, Hexo or Hugo), mobile applications (e.g., mobify) or another CMS. Regardless, in the headless CMS configuration, the channels pull content from the CMS versus the content being pushed to them.
What to Look for in an Enterprise-Class Headless CMS
First generation, pure-play headless CMS solutions offer significant advantages over the traditional CMS, but come with their own disadvantages; such as an inability to support enterprise-class needs, lack of personalization capabilities, inability to support deep integration into channels when needed, and lack of preview and edit capabilities into digital devices for better omnichannel management. Marketers love the WYSIWYG approach of traditional CMSs, and first generation, pure-play headless CMS cannot support this capability.
Companies looking to optimize their end users’ digital experience, while doing so as quickly and cost effectively as possible, should ensure that their headless CMS solution provider offers the following next generation capabilities, which are in addition to more typical headless CMS features:
-
AI-Driven personalization (previously described in the next generation CMS)
-
Cloud and SaaS scalability (previously described in the next generation CMS)
-
Automated content creation (previously described in the next generation CMS)
-
Content-as-a-Service - back-end extensibility for ease of integration: Extensive, stable and comprehensive APIs which provide the foundation to "play nice with others", be it the latest and greatest marketing software applications or legacy IT solutions. (previously described in the next generation CMS)
-
Preview and editorial capabilities: A significant advantage of a traditional, coupled CMS is the ability to view content in the final layout form as experienced by the “end customer”, and then modify that content using WYSIWYG. For example, how a website will ultimately look once content is compiled into the layout and presentation design. Enabling multiple front-end channels to extract content from a headless CMS is only the first step of a headless CMS. Preview and editorial capabilities enable marketers to view the final layout/experience, and modify the CMS-driven content that is being used in context. More simply, exposing editorial features from the headless CMS into the final experience or layout in any channel. This will enable marketers and editors to more rapidly create a better experience for their own users on any channel.
-
Capability to accommodate a decoupled CMS configuration with deeper integration of a headless CMS into a channel’s software. The full capabilities of a channel or device may not be realized without deeper integration between the CMS and the channel. (e.g., artificial intelligence provided as part of a commerce platform) It is exactly in these types of instances that a solution with the combined capabilities of a traditional CMS and headless CMS are ideal: That is, a decoupled CMS. (refer to the next section)
What is a decoupled CMS versus a headless CMS?
A decoupled CMS provides the capabilities of a headless CMS configuration (i.e., a separate backend with APIs enabling any channel to pull content from it) as well as frontend capabilities (e.g., coding and templates for presentation) where content can be pushed into a channel with limited presentation intelligence.
Decoupled CMS + Commerce Platforms: A Match Made in Heaven
One use case for a decoupled CMS is enabling content-driven commerce experiences. Companies like Salesforce.com, SAP and IBM have created highly efficient commerce platforms for managing online transactions; however, they lack the ability for commerce managers to add “content” and “experience” to the commerce environment in a scalable manner, such as through promotional banners and product teasers, interactive images and videos, user generated content and other types of vendor or third-party driven content. Enabling this content-driven experience with a modernized headless CMS that has decoupled (deep integration) capabilitieshas proven to increase engagement by 200%+, leading to increased ARPU and overall revenue.
The Year of Headless and Decoupled CMSs
Headless and decoupled CMSs offer significant opportunity for companies to bring more innovative, content-driven experiences to their buyers and customers. No longer must developers, marketers and other digital experience professionals be beholden to the monolithic, traditional CMS. The result is the ability to create the ideal digital experience for each individual customer in the right context at the right time and place and assemble it on the glass. (i.e., at the screen or display, regardless of what the display actually is)
View original content: Here
Related e-Spirit News: