Providing a Faster eCommerce Experience Through PWAs: What You Need to Know in 2020
Ten years ago, many of us couldn’t have imagined purchasing products through an eCommerce site using a smartphone. But today, the volume of sales via mobile tells a different story.

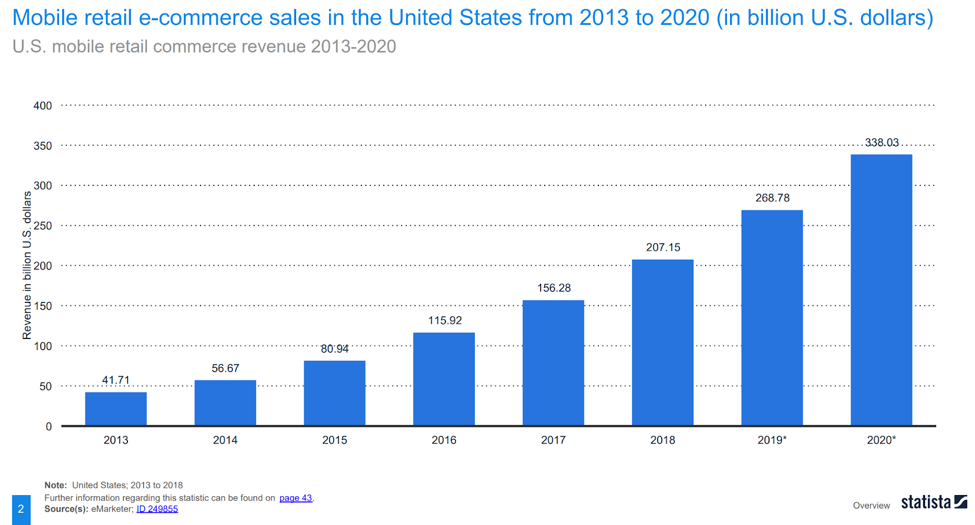
Source: Statista
Improved technology and design mean that shopping on a smartphone — from browsing to checkout — has gotten much easier, and mobile eCommerce sales are expected to reach $338 million in 2020, just in the U.S.
Now, shopping on mobile still isn’t perfect, and the convenience of using a native app versus a web browser on your smartphone cannot be overstated. They’re much faster and easier to interact with, and the shortcut on your home screen prompts action and engagement.
That said, it can be difficult to convince your audience to download your mobile app — even for brands with high customer loyalty and engagement. One Silicon Valley analyst estimates that 77% of users stop using an app after just three days.
The cost of mobile app development can be high, particularly when considered alongside the possibility of low customer adoption. And besides, not every business has the resources or the desire to build and maintain both a website and a native mobile app.
That’s where progressive web apps (PWAs) come in, enabling merchants of all sizes to increase conversion rates through an engaging, app-like experience — without spending the developer dollars on a native app.
What is a Progressive Web App?
PWAs are regular websites that deliver a user experience more like that of a native mobile app.
Even though these applications may look and feel like mobile apps, they’re built using technologies like HTML, CSS, and JavaScript. And many of the PWA requirements overlap with standard web development best practices. For example:
• The site is served over HTTPS.
• Pages are responsive across devices, including desktop and mobile.
• The site works on any browser.
But, digging into PWAs, here’s where things get a bit more specific. What sets a PWA apart from a standard website is that:
• All app URLs load, even if the device is offline.
• Metadata is included for Add to Home screen.
These two factors are part of what makes a PWA look and feel like a mobile app. Because the URLs load even while offline, you can still use the last cached version of the site. In addition, the site can prompt the user to save it to their home screen, as well as send push notifications.
Launching a highly engaging PWA storefront is easier than ever — and these can be connected via API to backend eCommerce platforms for checkout functionality.
PWAs aren’t new. In fact, enterprises like Twitter, Alibaba, Starbucks, Walmart, and Airbnb have all seen success in using PWAs to deliver a better customer experience online.
The Benefits of PWAs
PWAs combine the speed, power, and accessibility of a native mobile app — without the high cost — by facilitating greater immersion in the content and, in many cases, leading to longer on-site engagement and higher conversions.
Google research reports that with PWAs overall engagement increases, on average, 137% and that the average PWA increases conversions by 52%. Their case study on AliExpress’s switch to PWAs showed an increased new-user conversion rate of over 100%.
Let’s take a look at the benefits of PWAs in eCommerce:
• Expand your audience with better findability and more inclusive usability.
• Keep your commerce moving with simpler go-to-market and faster page load times.
• Reduce cost and risk by choosing the tech stack that works for you and spend less time in development.
Improve Findability Over a Mobile App
Findability is increased with a PWA over a mobile app because PWAs can be found via search engines just like any regular website — and that means you can reap all the rewards of your SEO efforts.
Part of the advantage is in retaining URL structure. Unlike on a mobile app, each page on a PWA has a unique, shareable URL. This means that all pages are crawlable and discoverable on search engines. And since sharing direct links is easier, your loyal customers can spread the word and help expand your audience.
Serve a More Inclusive Experience Across Platforms and Devices
The usability of PWAs is impacted because they are more inclusive. PWAs are platform- and device-agnostic, which means you can reach more people with less development time and money.
This is a huge benefit for your mobile shoppers since PWAs are responsive to different screen sizes. Whether your shoppers are using Chrome or Firefox, a desktop or a laptop, iOS, or Android, one PWA can serve them all with a similar experience across every instance.
Increase Page Load Speed
Many consider the biggest benefit of a PWA to be increased page load speed. The average load time for a PWA is up to eight times faster than the average mobile landing page.
PWAs are designed for powerful performance and even work on low-quality networks. Especially with the increase in mobile shopping, site speed and page load times are more important than ever.
Go to Market Faster
But it’s not just site speed — it’s getting the actual site up and running. When you’re building a PWA, you can go to market faster. You can have one group of developers quickly go from ideation to prototype to fine-tuning, without having to coordinate with an entirely separate team building a whole other product.
Reduce Development Time and Cost
Native apps are expensive, and there is a risk in spending that money — especially if you’re not sure your audience will adopt regular use. With the capabilities of a PWA, you can offer that app-like experience at a much lower cost. Since PWAs work consistently across devices, you don’t have to pay a high price to reach just your mobile audience, or to create apps for both iOS and Android operating systems.
Choose your own Tech Stack
PWAs are framework agnostic. Whether you or your developers prefer React, Vue, Gatsby, or others, PWAs are flexible enough to work with the tech stack that makes the most sense for you and your business.
How do PWAs Work?
The two main requirements for a progressive web app are a service worker and a web manifest file.
Service Workers
Service workers are JavaScript files that exist between the network and your website to handle caching and retrieving resources from the cache or the network. This is what makes your site able to operate even when offline, and it also gives you the capability to send push notifications to users.
But service workers use caching to improve site performance while online as well. You can tell the service worker what content updates frequently and what doesn’t. That way, a relatively static section of your site can be retrieved from the cache instead of the network, speeding up your site load times. The inverse is also true — for areas that update frequently, they can check the network first, instead of relying on cached data.
Web Manifests
Web app manifests are JSON files that contain meta-information, like the site’s name, icon imagery, and URL. These web app manifests make it possible to add site shortcuts to mobile home screens.
Using PWAs with a Headless Commerce Architecture
For all the reasons we talked about above, PWAs are gaining momentum as a piece of a headless commerce configuration.
Headless commerce decouples a website’s presentation layer, or frontend, from its backend eCommerce functionality. The benefits of this include delivering a high-quality, content-rich user experience — particularly important for lifestyle brands and direct-to-consumer retailers, for example.
There are a few key trends driving brands to choose a headless model. One of those is an increase in the number of traditional retailers moving to a direct-to-consumer approach. Headless commerce allows brands to use content to build community and brand recognition, which is highly beneficial when moving away from a traditional B2B wholesale model.
Another is the rising cost of customer acquisition. Those rising costs are putting the pressure on today’s marketers to do more with less — and increasing customer retention rates is one strategy for that. Creative, content-led experiences online help shoppers connect and interact with brands, which contributes to higher customer loyalty and retention.
What Storefront Options are Available for PWAs?
If you’ve decided a PWA storefront would be beneficial for your eCommerce store, next, you need to decide what framework to use.
DEITY
A popular PWA and microservices platform, DEITY makes it easy to build decoupled eCommerce sites by providing a rich frontend and enabling connections to your backend eCommerce platform.
Gatsby
Gatsby uses React to build powerful static PWA sites. One of Gatsby’s benefits is its rich amount of documentation available to developers and a strong existing developer community.
Vue Storefront
This fast-growing platform-agnostic PWA can connect with just about any eCommerce platform you choose and has an increasing level of developer engagement.
Conclusion
As eCommerce continues to evolve, content-led commerce served with a headless approach continues to gain popularity. That content-led approach can increase brands’ abilities to build an identity and a narrative and to differentiate themselves from their competitors through rich content.
PWAs can provide eCommerce shops with the ability to create that rich content experience, decoupled from the backend eCommerce platform. The flexibility to serve that to customers at a lower cost, in less time, with better functionality and conversions, could be just what your shop needs to compete in 2020.

Victoria Fryer
Victoria Fryer is a content marketing manager at BigCommerce, an open SaaS eCommerce platform providing differentiated commerce experiences for growing businesses. With more than ten years of writing experience, she enjoys making words work across industries — including prior experience in cybersecurity and higher education. She lives and works in Austin, Texas.